Hartile de imagini sunt parti din aceeasi imagine care este "impartita" in mai multe zone, apoi in functie de zona pe care se executa click, browserul poate afisea o alta pagina.
De exemplu, pe un site dedicat turismului am putea avea pe pagina principala o imagine care reprezinta harta tarii (in care definim zonele dupa conturul judetelor); in cazul unui click pe zona Brasov se incarca o pagina care descrie diverse obiective turistice din judetul Brasov, iar un click pe o alta zona de judet ar duce la alta pagina care descrie obiectivele turistice din acel judet.
O harta de imagini ar putea fi folosita si pentru navigarea in cadrul unui site: daca avem mai multe butoane de navigare grupate, se poate folosi o imagine care reprezinta toate acele butoane - mai multe imagini se incarca mai incet decat o imagine cu dimensiunea egala cu suma celorlalte (in kb) deoarece comunicarea cu serverul (cand se cere imaginea) se face o singura data.
Pana aici am prezentat numai avantaje; dezavantajul major este ca un vizitator care are browserul setat sa nu incarce imagini pentru a naviga mai repede nu va vedea imaginea si nu va intelege mai nimic (putem totusi folosi marcajul "alt" de specificare a textului alternativ pentru imagini). Totusi acest lucru este foarte rar.
Crearea hartii de imagini
Pentru formarea unei harti de imagini, se adauga in interiorul tag-ului "<img>" atributul "usemap" a carui valoare reprezinta numele hartii, apoi se incepe formarea hartii prin elementul:
<map name="nume_harta"> </map>
- unde pt. "nume_harta" a atributului name se foloseste acelasi cuvant adaugat la "usemap"
- in cadrul acestuia se adauga elemente
<area atribute>
- acestea definesc zonele hartii imaginii si forma acestora (prin valorile atributelor),
- numarul de elemente area reprezinta numarul de suprafete (cu link-uri specifice) in care este "impartita" imaginea.
In urmatorul exemplu puteti vedea forma generala a creari unei "harti de imagini" (cu 2 cadre), URL poate fi orice adresa de site sau pagina a site-ului curent:
<img src="poza.jpg" usemap="#map1">
<map name="map1">
<area shape="rect" coords="9, 120, 56, 149" href="url">
<area shape="rect" coords="100, 200, 156, 249" href="url">
</map>
In tabelul de mai jos puteti vedea atributele care se folosesc si descrierea acestora:
| Instructiune | Atribute | Descriere |
| <img atribute> |
- |
marcaj de includere a imaginilor |
| ismap |
specifica faptul ca este o harta de imagine pe server (se foloseste mai rar; de obicei folosim harti de imagine la client) |
| usemap="nume_harta" |
specifica harta de imagine la client |
| lowscr = "url" |
imaginea de rezolutie scazuta care se incarca prima (doar pentru Netscape) |
<map atribute>
</map> |
- |
specifica regiunile unei harti de imagine la client |
| name = "nume_harta" |
numele hartii de imagine (corespunzator atributului USEMAP al marcajului <IMG>) |
| <area atribute> |
- |
defineste o regiune a unei harti de imagine |
| shape = "forma" |
forma regiunii: rect sau rectangle (dreptunghi), circle sau circ (cerc), point (punct), poly sau polygon (poligon) |
| coords = "coordonate" |
coordonatele unei regiuni (in pixeli); se calculeaza in functie de coltul din stanga sus al imaginii (care are coordonatele (0, 0), adica x = 0, y = 0); variaza in functie de SHAPE = forma regiunii:
- pentru rect (dreptunghi) se dau coordonatele celor 4 colturi sau a celor din stg. sus si dr. jos ale regiunii
- pentru circ (cerc) se dau coordonatele centrului cercului si raza
- pentru point (punct) se dau coordonatele punctului
- pentru poly (poligon) se dau coordonatele colturilor poligonului |
| href = "url" |
URL - ul asociat regiunii specificate din cadrul imaginii; in cazul unui clic pe acea regiune se incarca pagina specificata prin URL |
| alt = "text" |
textul asociat regiunii specificate din cadrul imaginii; apare plasand mouse-ul deasupra regiunii respective sau celor cu browserul setat sa nu incarce imagini |
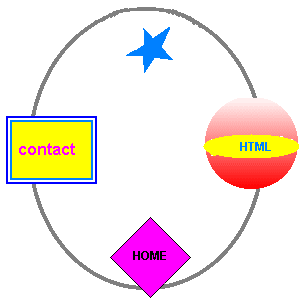
Iata un exemplu practic, avem imaginea de mai jos. In aceasta imagine avem trei zone distincte: dreptunghi, cerc si romb (poligon); pe care, prin codurile HTML de creare a hartii de imagini, le-am definit sa fie tratate ca zone diferite, separate, si cand dam click pe ele, fiecare deschide cate o pagina diferita (sugerata de numele din zona respectiva).
- Observati ca mouse-ul isi schimba forma numai cand este deasupra zonelor care au fost definite ca sa fie suprafete a hartii de imagini. Aceasta definire nu este facuta prin desen, ci prin coordonatele folosite in atributul "coords", coordonate care au fost alese pentru a se potrivi cu desenul. Reperul cel mai important este lungimea in pixeli din coltul stanga-sus pana in punctele care formeaza zona dorita.
Codul HTML pentru acest exemplu este urmatorul (studiati cu atentie atributele folosite si coordonatele scrise; revizuiti si tabelul de mai sus):
<img src="image_map.gif" alt="Harta de imagini" border="0" width="300" height="300" usemap="#map1">
<map name="map1">
<area
href="contact.html"
alt="Contact"
title="Contact"
shape="rect"
coords="6,116,97,184">
<area
href="html.html"
alt="Curs HTML"
title="Curs HTML"
shape="circle"
coords="251,143,47">
<area
href="../index.html"
alt="Pagina principala"
title="Pagina principala"
shape="poly"
coords="150,217, 190,257, 150,297, 110,257">
</map>