Cadre / Frame
Cadrele, sau frame-uri, sunt folosite pentru impartirea ferestrei browser-ului astfel incat sa fie afisate mai multe pagini in aceeasi fereastra de browser. Un frame (cadru) este o parte din suprafata ferestrei browserului.
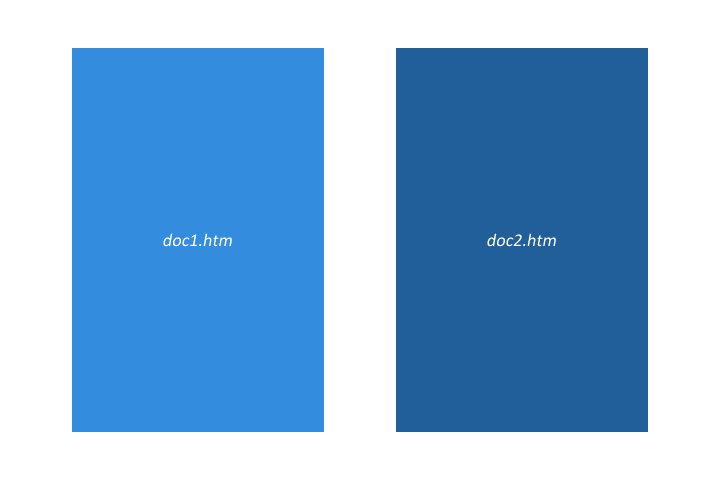
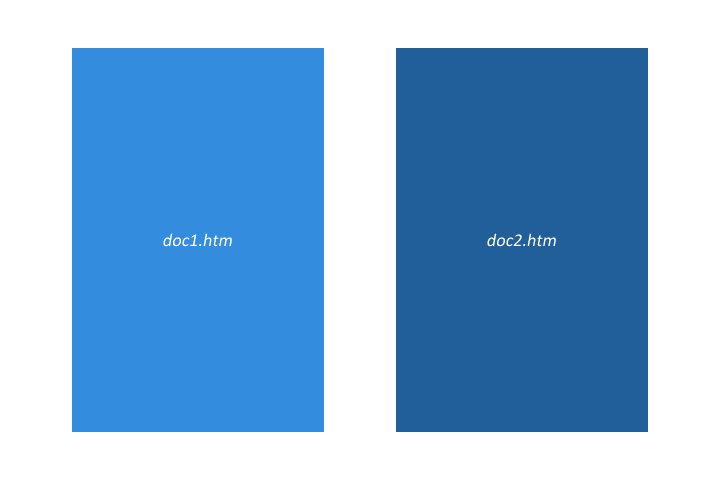
Fiecare frame prezinta în interior un document propriu (in general un document HTML). De exemplu puteti creea doua cadre intr-o fereastra, in primul cadru puteti incarca un document HTML (ex. doc1.htm) iar in al doilea cadru un alt document HTML, de la alta adresa (ex. doc2.htm) Dupa cum puteti vedea in imaginea de mai jos.

Pentru crearea de frame-uri se pot folosi urmatoarele etichete HTML: <frameset> si <frame> sau <iframe>

1. Configurarea cadrelor
Pentru inceput se adauga un element <frameset> ... </frameset> in interiorul documentului HTML, în sectiunea HEAD.
<frameset> determina cat din spatiul ferestrei este atribuit fiecarui cadru, folosind atributele rows sau cols care impart ecranul in Linii sau Coloane. Acesta va contine elemente <frame>, cate unul pentru fiecare divizare a ferestrei din browser.
<rows>
Determina numarul de linii si marimea cadrelor care vor fi asezate in linie, începând de sus.
Pot fi folosite urmatoarele valori:
- pixeli absoluti ; ex : "360,120"
- procente din inaltimea ecranului ; ex : "75%,25%"
- valori proportionale, folosind (*). Acesta putând fi combinat cu procente sau pixeli. Ex : "120,*" sau "30%,*"
<cols>
Determina numarul de coloane si marimea cadrelor care vor fi asezate pe coloane, începând din stanga.
Pot fi folosite urmatoarele valori:
- pixeli absoluti ; ex : "380,120"
- procente din lungimea ecranului ; ex : "33%,77%"
- valori proportionale, folosind (*). Acesta putând fi combinat cu procente sau pixeli. Ex : "120,*" sau "30%,*"
Alte atribute ale elementului <frameset>
frameborder - Stabileste afisarea sau nu a unei borduri in jurul cadrelor. Posibile valori: 0, 1 sau yes, no.
framespacing - Acest atribut este specificat in pixeli. Daca frameborder este 0 atunci si acesta trebuie sa aiba valoarea 0
border - Marginea cadrelor. Valori posibile: 0 sau 1
bordercolor - Acest atribut permite sa alegi culoarea bordurii.
Elementul <frame>
Acest element defineste un singur cadru , este scris in interiorul elementului <frameset>. Pentru fiecare cadru trebuie scris cate un element <frame>
Acesta are urmatoarele atribute:
src - Aici trebuie scrisa adresa si numele paginii folosite pentru cadru
name - Aici trebuie scris numele de identificare al cadrului.
marginwidth - Atribut optional, valoare in pixeli. Determina spatiul orizontal dintre continutul cadrului si marginea acestuia
marginheight - Atribut optional, valoare in pixeli. Determina spatiul vertical dintre continutul cadrului si marginea acestuia.
scrolling - Afiseaza un Scroll Bar in cadru. Valori posibile: yes (permite afisarea Scroll Bar-ului), no (nu va fi prezentat nici un Scroll Bar) si auto (browser-ul va decide daca este nevoie de Scroll Bar. Aceasta valoare este cea mai indicata)
noresize - Optional, impiedica utilizatorul sa modifice marimea cadrului, prin selectarea marginii acestuia si mutarea in stânga sau dreapta ori sus sau jos.
Mai jos puteti vedea cum poate fi creata o pagina HTML care sa contina doua cadre, cel din stânga ocupând 23% din spatiul paginii iar cel din dreapta 77%
<html>
<head>
<title> titlul paginii </title>
</head>
<frameset cols="23%,77%">
<frame src="doc1.htm" name="left" srolling="no">
<frame src="doc2.htm" name="right" srolling="yes">
</frameset>
<body>
</body>
</html>
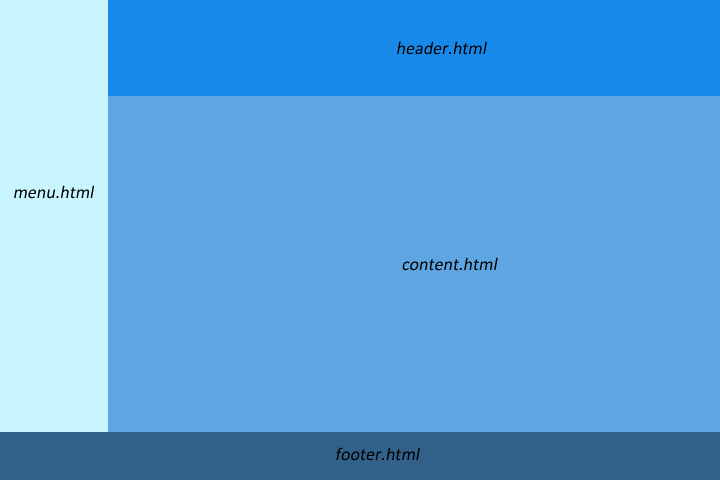
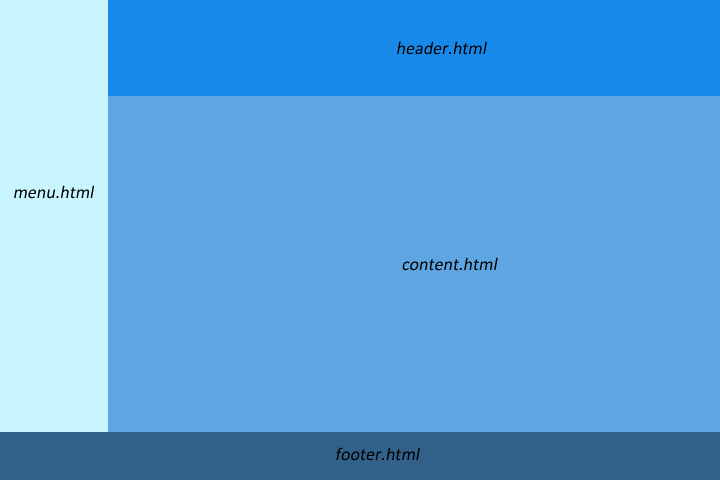
De asemenea se poate crea un design de cadre cu o combinatie de linii si coloane. In acest caz, un al doilea element <frameset> va fi scris in locul elementului <frame> care descrie a doua linie. Al doilea element <frameset> va divide spatiul ramas in doua coloane. Pentru aceasta, al doilea element <frameset> trebuie urmat de inca doua elemente <frame>
- Pentru o mai buna intelegere puteti studia exemplu de mai jos, care creaza o pagina ce contine trei cadre:
<html>
<head>
<title> titlul paginii </title>
</head>
<frameset cols="120,*">
<frame src="baner.htm">
<frameset cols="120,*">
<frame src="meniu.htm" name="meniu">
<frame src="continut.htm" name="date">
</frameset>
</frameset>
<body>
</body>
</html>
2. Atributul target
Cand sunt create link-uri care sunt folosite pentru a deschide pagini in cadre, este nevoie de specificarea unui atribut in eticheta de link <a> numit target, acesta spune browser-ului in ce cadru sa deschida pagina. Atributul target foloseste ca valoare textul din atributul name al elementului frame in care se va deschide noua pagina.
De exemplu, daca avem un link in meniu.htm care vrem sa deschida pagina doc3.htm in spatiul in care se afla celalat cadru, de exemplu continut.htm; codul HTML pentru link va arata astfel in meniu.htm:
<a href="doc3.htm" target="numele cadrului Continut.htm"> Numele link-ului </a>
- daca nu se specifica atributul target , pagina se va deschide in cadrul curent
- atributul target trebuie sa aiba acelasi nume specificat in codul HTML, ca si atributul name din frame-ul in care se doreste afisarea paginii.
Special target:
Sunt 4 nume speciale de target, care nu pot fi asociate cu atributul name. Fiecare are o functie speciala.
target="_top" - acesta va încarca link-ul in toata fereastra browser-ului, disparând astfel cadrele.
target="_blank"- acesta va încarca link-ul intr-o noua fereastra de browser, astfel ramanand deschisa si vechea fereastra.
target="_self"- acesta va încarca link-ul in aceeasi fereastra de unde a fost actionat.
target="_parent"- cadrul ""_parent"" este cadrul anterior de la care a fost deschis noul cadru, daca acesta nu exista atunci link-ul se va deschide in actuala fereastra de browser.
3. Adaugarea cadrelor iframe
Pentru crearea unui cadru cu iframe puteti folosi, ca exemplu, urmatoarea sintaxa (aceasta se adauca in sectiunea body, in locul unde doriti sa apara frame-ul):
<iframe
src="url_pagina"
width="600"
height="200"
align="center"
scrolling="yes"
frameborder="0"
name="nume_frame">
</iframe>
- Unde iframe este elementul principal care indica adaugarea unui frame in pagina.
-
url_pagina e adresa paginii care va fi incarcata in iframe
width si height reprezinta lungimea respectiv inaltimea cadrului (exprimata in procente sau pixeli)
scrolling reprezinta permisiunea de derulare a paginii din cadru (yes sau no)
frameborder specifica daca va fi sau nu afisata o margine (bordura) pentru cadru (1=da, 0=nu)
nume_frame este numele cadrului (necesar pentru atributul "target" in link-uri sau cand frame-ul este folosit de JavaScript).
Lectia anterioara
Lectia urmatoare